Javascript Local Storage Vs Session Storage Vs Cookies

Storing data in the various storage options is very useful. But it is very difficult to know which storage option is best for a particular use case. So let’s discuss what are the differences between each option.
What are Cookies, Local Storage, And Session Storage used for?
They all are used to store information on the user’s browser which can be accessed even after navigating to new pages on your site.
This data is also saved to the user’s exact browser they are using so if they have your site open in any browser, it will only save the data to that browser on the device they are currently on.
This means if you open another site later in a different browser the data will no longer be there.

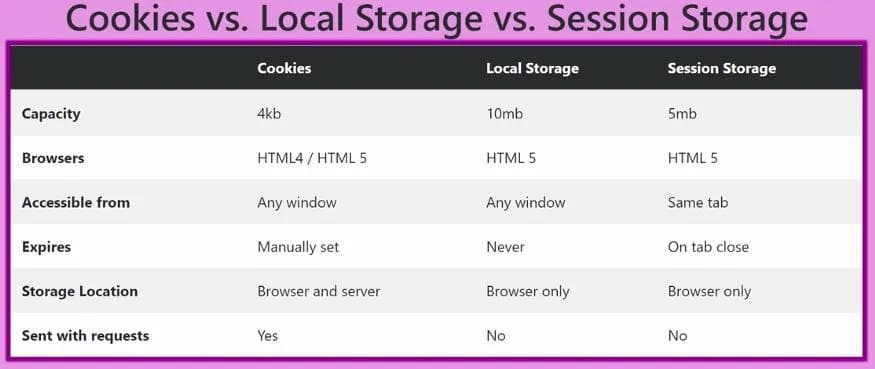
Storage Limit
Each Storage method has a maximum size of data you can store with it. Both local storage and session storage have a pretty large memory capacity. Local Storage store up to 10 megabytes and session storage up to 5 megabytes.
But Cookies on the other hand have a very restrictive capacity of 4 kilobytes. This has an incredibly small capacity. So you should not store too much information in cookies.
Access
Each storage method has slightly different levels of accessibility.
Local Storage is accessible in any window or tab that is open to your site. This means if you store some data in local storage on one tab of your browser that same local storage data will be available on all other tabs and windows you have open to that.
But in session storage, data is only available in the current tab you set the session storage data in. Session storage is tied to the particular session and each tab of your browser is its own session.
Lastly, cookies are very similar to local storage in the sense that they are accessible from any window or tab. But cookies are also accessible on the server. For every request you make to your backend server, all your cookies are also sent along. So they are also used for authentication-related tasks as well.
Expiration
Local Storage is very useful as its data never expires until you manually remove it. Whereas session storage data will expire as soon as you close the tab you are in because data is only available to a particular session which is equivalent to a tab.
Cookies are unique in the sense that you can manually set the expiration date for them.
Syntax
Now let’s look at the syntax for different storage methods.
Storing Data:
Local Storage and session storage have the same syntax. The only difference is the localStoragevariable and sessionStorage variable.
In other to set data using local storage or session storage, you use setItem function.
1localStorage.setItem("name", "Rohan");
2sessionStorage.setItem("name", "Rohan");This setItem function takes two string parameters. The first parameter is the name and the second parameter is the value.
But cookies have a bit different syntax. You need to access the document.cookie object and set that your cookie.
1document.cookie = "name=Rohan";For storing data in a cookie, you need to use document.cookie’s value to a string where name and value are separated by an equal sign.
In order to set an expiration date, we need to pass the expires key to a UTC date value. We also need to make sure we separate the expires key from our name key with a semicolon.
The syntax looks like:
1document.cookie =
2 "name=Rohan; expires=Fri, 01 Jan 9999 00:00:00 GMT";Getting Data:
In order to get data from local storage and session storage, the syntax is the same using getItem method except for localStorage or sessionStorage variable.
1localStorage.setItem("name", "Rohan");
2localStorage.getItem("name"); //Rohan
3sessionStorage.setItem("name", "Rohan");
4sessionStorage.getItem("name"); // RohanBut in a cookie, there is no way to get an individual cookie. The only way to get cookies is to get all the cookies at once.
1document.cookie =
2 "name=Rohan; expires=Fri, 01 Jan 9999 00:00:00 GMT";
3document.cookie =
4 "lastName=Shakya; expires=Fri, 01 Jan 9999 00:00:00 GMT";
5document.cookie // name= Rohan, lastName= ShakyaRemoving Data:
The syntax for removing data is also very similar in local storage and session storage by using removeItem method.
1localStorage.removeItem('name');
2sessionStorage.removeItem('name');It takes a single parameter which is the name of the key-value pair to remove the data.
But in a cookie, as you have already seen, to remove cookies you need to set a cookie again but give it a blank value and pass expiration date.
1document.cookie = "name=; expires=Thu, 31 Dec 9999 23:59:59 GMT";Conclusion
As there is a minor difference between various storing methods, I always use local storage or session storage in most cases. But if you need to access data on the server then cookies are useful.
Hope you like it 🤔🤔