Understanding the Object-Oriented Programming

Object-Oriented Programming is a design philosophy also known as OOP. Object-Oriented Programming(OOP) uses different sets of programming languages than old procedural programming languages(C, Pascal, etc.)Everything in OOP is grouped as self-sustainable “objects”. Hence you gain reusability by means of OOP concepts.
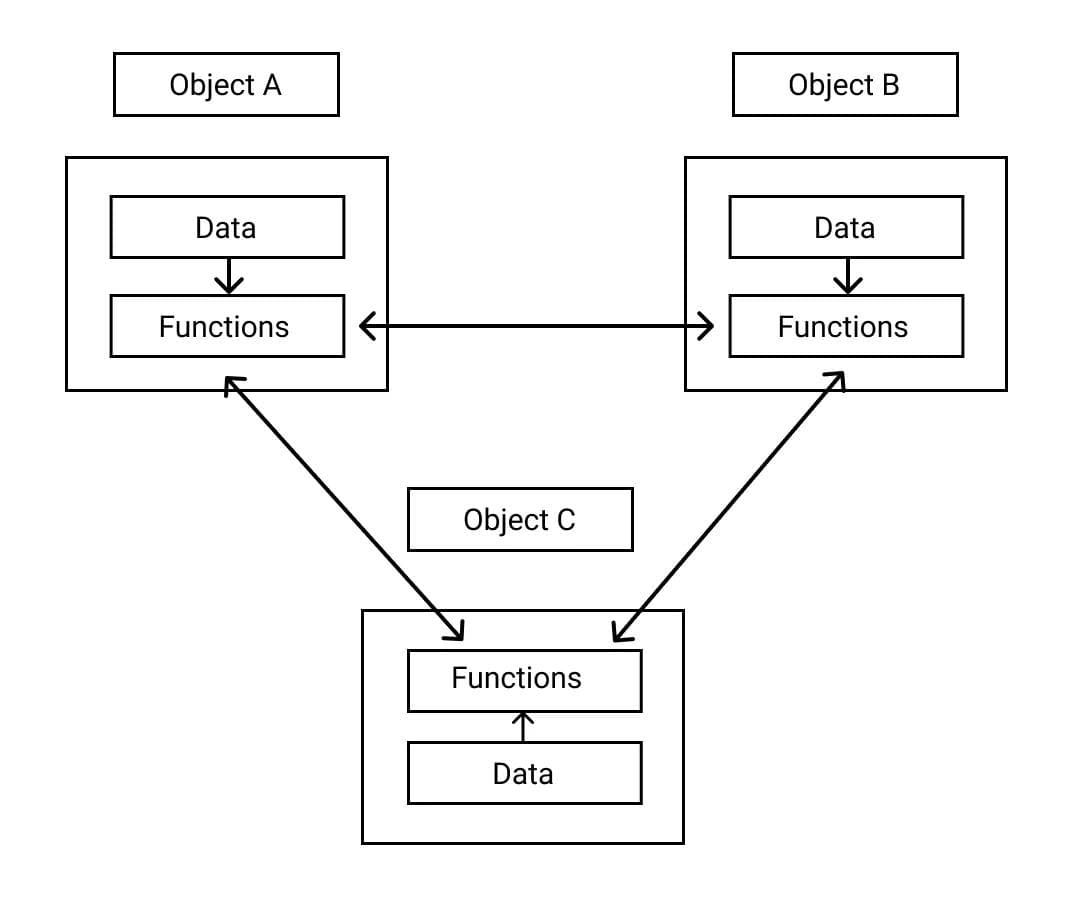
OOP allows the decomposition of a problem into a number of entities called objects and then builds data and functions around these objects. Data cannot be accessed directly, they are only accessible through the member function. There might be a number of objects in a program written in the OOP language. Those objects can communicate with each other by calling their respective member functions. The organization of data and function in OOP is shown below:

OOP has taken the best ideas of structured programming and combined them with several powerful new concepts that encourage us to perform the task of programming in a new way. In general, when programming in an object-oriented fashion, we break down a problem into a subgroup of related parts that take into account both code and data related to each group.
The terminology used in OOP:
Object
An object is any entity, thing, or organization that exists in the real world, It consists of two fundamental characteristics: its attributes and behaviors. For example, a dog is an object having attributes such as color, weight, age, etc, and behaviors such as barking. In OOP, attributes are represented by data(variables) and behaviors are represented by the functions.
1Object Car
2Data Function
3plateNumber = 120 accelerate()
4speed = 100
5color = black1// Object in Javascript
2
3// Defining object
4
5// Using an Object Literal
6var car = {
7 plateNumber: 120,
8 maxSpeed: 100,
9 color: 'black',
10 accelerate: function(speed, time){
11 console.log(speed * time);
12 }
13}
14
15// Using an Object Constructor
16var Car = function(plateNumber, maxSpeed, color){
17 this.plateNumber = plateNumber;
18 this.maxSpeed = maxSpeed;
19 this.color = color;
20 this.accelerate = function(speed, time){
21 console.log(speed * time);
22 }
23}
24var car1 = new Car(120, 100, 'black');Objects are the basic run-time entities in an object-oriented system that may be created or destroyed at run-time. The data and function containing in an object are called it's member data and member function. The member function of an object can only access its data. The concept behind OOP is to integrate both data and function into a single entity. This entity is also called an object.
Class
A class is simply a representation of a type of object. It is the blueprint/prototype that describes the details of an object. The entire set of data and code of an object can be made a user-defined data type with the help of a class. Once a class has been defined, we can create any number of objects associated with that class. For example, mango, apple, and orange are members of the class fruit. If the fruit has been defined as a class, then the statement fruit mango will create an object mango belonging to the class fruit.
A class has three areas: public, private, and protected. The functions and variables defined inside the public areas can be accessed by any object. The functions and variables defined inside the private areas can be accessed by the object of the same class and the protected areas can be accessed by the object from the same class and derived class. It incorporated the concept of data hiding.
1Class Student Class Vehicle
2Id Name
3Name Maker
4getName() Engine
5printGrade() getDetails()1// Defining Class in Javascript using es6
2
3class Vehicle {
4 constructor(name, maker, engine) {
5 this.name = name;
6 this.maker = maker;
7 this.engine = engine;
8 }
9 getDetails(){
10 return (`The name of the bike is ${this.name}.`)
11 }
12}
13// Making object with the help of the constructor
14let bike1 = new Vehicle('Hayabusa', 'Suzuki', '1340cc');
15let bike2 = new Vehicle('Ninja', 'Kawasaki', '998cc'); Defining class doesn't create an object but class is the description of the object’s attributes and behavior. So no memory is allocated when a class is created.
Data Abstraction & Encapsulation
In OOP, abstraction defines the conceptual boundaries of an object. Abstraction is the act of representing essential features without including the background details. It focuses on the outside view of an object, separating its essential behavior from its implementation. To understand this concept, take the example of ‘switch-board’. We only press particular switches as per our requirement. We need not know the internal working of these switches. This is an abstraction where we only know the essential things to operate on a switch-board without knowing the background details of the switch-board.
Encapsulation is a way of organizing data and functions into a structure (called class) by concealing (hiding) the way the object is implemented, which prevents access to data by any means other than those specified. Encapsulation, therefore, guarantees the integrity of the data contained in the object. The best application of encapsulation is making the data fields private and using public access to functions. However, we cannot hide an entire object. To use an object, a part of it needs to be accessed by users. To provide this access, abstraction is used. Abstraction provides access to a specific part of data while encapsulation hides the data. Therefore, abstraction and encapsulation complement each other.
1//encapsulation example
2class person{
3 constructor(name,id){
4 this.name = name;
5 this.id = id;
6 }
7 addAddress(addr){
8 this.addr = addr;
9 }
10 getDetails(){
11 console.log(`Name is ${this.name},Address is: ${this.addr}`);
12 }
13}
14
15let person1 = new person('John',20);
16person1.addAddress('California');
17person1.getDetails(); 1// Abstraction example
2
3function person(fname,lname){
4 let firstname = fname;
5 let lastname = lname;
6
7 let getDetails_noaccess = function(){
8 return (`First name is: ${firstname} Last
9 name is: ${lastname}`);
10 }
11
12 this.getDetails_access = function(){
13 return (`First name is: ${firstname}, Last
14 name is: ${lastname}`);
15 }
16}
17let person1 = new person('John','Smith');
18console.log(person1.firstname);
19console.log(person1.getDetails_noaccess);
20console.log(person1.getDetails_access()); Inheritance
The process of creating a new class from an existing class in which objects of the new class inherit the attributes and behaviors of the existing class is known as inheritance. The newly created class is called the derived class or child class or subclass and the class from which the new class is created is class base class or parent class or super-class.
The relationships of classes through inheritance give rise to a hierarchy. It permits the expansion and reuse of existing code without rewriting it hence, the concept of inheritance supports the concept of reusability.
Types
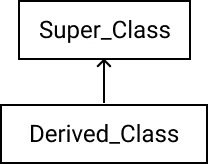
- Single Inheritance: The process of creating a new class from an existing class is a single inheritance that is there is only one base class and only derived class in single inheritance.

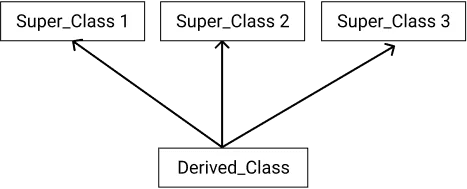
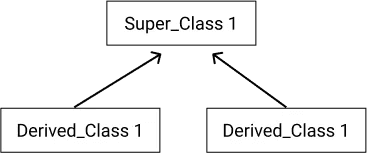
2. Multiple Inheritance: The process in which one class can have more than one superclass and inherit features from all parent classes is multiple inheritances.

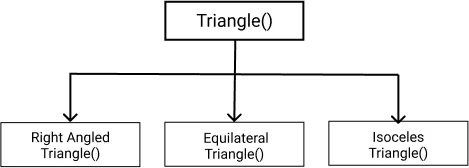
3. Hierarchical Inheritance: The process of creating several classes from only one class is called hierarchical inheritance that is there are two or more derived classes and only one base class in hierarchical inheritance.

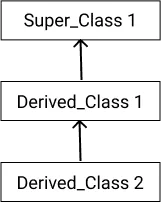
4. Multilevel Inheritance: The process of creating a new class from another derived class is called multi-level inheritance.

5. Hybrid Inheritance: It is the combination of two or more types of inheritance.
1//Inhertiance example
2
3class person{
4 constructor(name){
5 this.name = name;
6 }
7
8 //method to return the string
9 toString(){
10 return (`Name of person: ${this.name}`);
11 }
12}
13
14class student extends person{
15 constructor(name,id){
16 //super keyword to for calling above class constructor
17 super(name);
18 this.id = id;
19 }
20 toString(){
21 return (`${super.toString()},Student ID: ${this.id}`);
22 }
23}
24let student1 = new student('John',20); Polymorphism
Polymorphism is a generic term that means ‘many forms’. It simply means ‘one name many forms’. More precisely Polymorphism means the ability to request that the same operations be performed by a wide range of different types of things.
Polymorphism is an important feature of OOP which refers to the ability of an object to take on different forms depending upon situations. It simplifies coding and reduces the rework involved in modifying and developing an application. It is extensively used in implementing inheritance.

Operator overloading and function overloading are examples of polymorphism in OOP.
Conclusion
The concept of an object helps to translate our thoughts into a program. It provides a way of solving a problem in the same way as a human being perceives a real-world problem and finds out the solution. It is possible to construct large reusable components using object-oriented techniques.
Thanks for your time!! Hope you like it 😃😃